マーカー用に影を合成した画像を作成する。
Google Maps APIでは以前まではマーカーアイコンの
「shadow」プロパティーに対して影用の画像を指定することで、
マーカーに影を表示することができました。
現在のGoogle Maps APIではドロップシャドウが利用できなくなっていますので、
事前に影を合成した画像を用意する必要があります。
ここではマーカーと影の2枚の画像を合成するWebサービスをご紹介します。
マーカーの「shadow」プロパティー非対応の情報
マーカーのアイコンドロップシャドウの非対応化については、
以下に書かれています。
shadowプロパティーが3.14以降取り除かれているとのことです。
(引用)Markers | Google Maps Javascript API | Google Developers
Note: Marker shadows were removed in version 3.14 of the Google Maps JavaScript API. Any shadows specified programmatically will be ignored.
ドロップシャドウ画像の合成
影画像の合成には「サプリーン」さんのサイトが、
インストールする必要もなくWeb上で画像の合成ができて便利です。
合成元のファイル
今回画像の合成に利用する画像は以下のファイルを利用します。
2017/01/13追記
画像のURLが変更になっていましたので更新しました。
![]()
http://maps.google.com/mapfiles/arrow.png
![]()
http://maps.google.com/mapfiles/arrowshadow.png
画像の合成
サプリーンさんのサイトを開いたら「スタンプドン」をクリックし選択します。
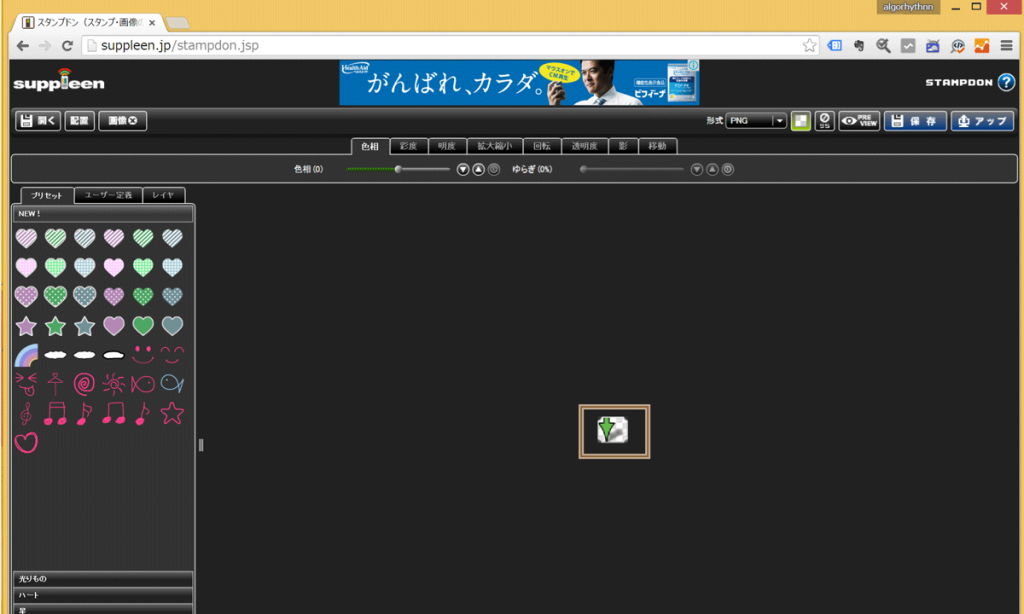
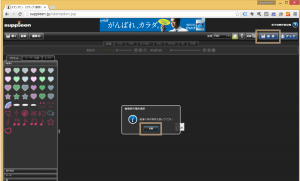
スタンプドンが開いたら左上の[開く]をクリックします。
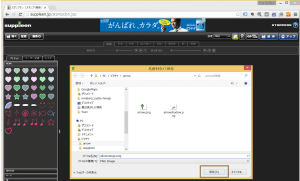
ファイル選択ダイアログが開きますので、マーカー画像を選択します。
選択した画像が画面上に配置されます。
次に、影用の画像を配置します。
左上の[配置]をクリックして画像を選択します。
ファイル選択ダイアログが開きますので、影画像を選択します。
マーカーの画像と影画像が合成され画面に表示されます。
ファイルを保存すれば合成した画像がダウンロードできますが、
背景が画面上で黒っぽく表示されている場合は、透過設定になっていませんので、
右上の[透明背景]ボタンをクリックして背景を透明にします。
[保存]をクリックするとファイルの保存が行えます。
「画像の保存場所を選択」ダイアログが表示されたら[OK]をクリックします。
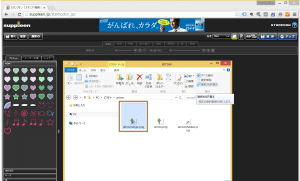
ファイル保存ダイアログが表示されますので、生成した画像を保存します。
保存された画像が確認できます。
実際に生成した画像
![]()
このようにして、画像の合成をWeb上のツールを利用して行うことができます。
生成した画像をアップロードして、
Google Maps APIのマーカーに指定して利用します。
公開日:
最終更新日:2017/01/13