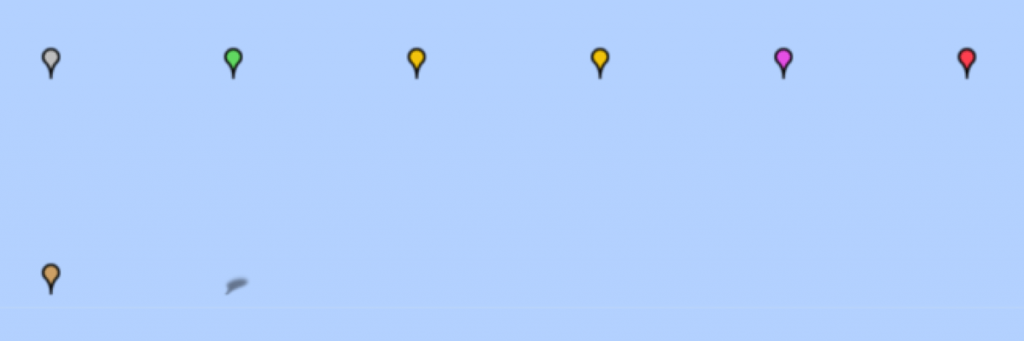
labs.google.com提供・Google謹製のマーカー画像
Google Maps APIなど向けにGoogleがあらかじめ用意してある画像アイコンから、
labs.google.comにて提供されている画像のURL指定し、
Google Maps APIで表示を行う例をご紹介します。
地図の表示
labs.google.com提供のマーカーアイコンを配置しています。
なお、ここでは影アイコンを別で表示していますが、
本来影アイコンは同じマーカーに対して設定して利用します。
以下で、影アイコンの利用方法をご紹介しています。
labs.google.com提供・Google謹製のマーカー画像
以下のアイコンが利用できます。

http://labs.google.com/ridefinder/images/mm_20_gray.png

http://labs.google.com/ridefinder/images/mm_20_green.png

http://labs.google.com/ridefinder/images/mm_20_orange.png

http://labs.google.com/ridefinder/images/mm_20_purple.png

http://labs.google.com/ridefinder/images/mm_20_red.png

http://labs.google.com/ridefinder/images/mm_20_white.png

http://labs.google.com/ridefinder/images/mm_20_yellow.png

http://labs.google.com/ridefinder/images/mm_20_black.png

http://labs.google.com/ridefinder/images/mm_20_blue.png

http://labs.google.com/ridefinder/images/mm_20_brown.png

http://labs.google.com/ridefinder/images/mm_20_shadow.png
JavaScript
上記で埋込表示しているソースは以下を利用しています。
URLを一括で抜きたい場合は以下の方が便利かもしれません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<script type="text/javascript"> function init(){ var map_div = document.getElementById("gmap_canvas"); var gmap_canvas = new google.maps.Map(map_div,{ center: new google.maps.LatLng(31.99500,134.02500), zoom : 14, mapTypeId : google.maps.MapTypeId.ROADMAP }); var mm_20_gray = "http://labs.google.com/ridefinder/images/mm_20_gray.png"; var mm_20_green = "http://labs.google.com/ridefinder/images/mm_20_green.png"; var mm_20_orange = "http://labs.google.com/ridefinder/images/mm_20_orange.png"; var mm_20_purple = "http://labs.google.com/ridefinder/images/mm_20_purple.png"; var mm_20_red = "http://labs.google.com/ridefinder/images/mm_20_red.png"; var mm_20_white = "http://labs.google.com/ridefinder/images/mm_20_white.png"; var mm_20_yellow = "http://labs.google.com/ridefinder/images/mm_20_yellow.png"; var mm_20_black = "http://labs.google.com/ridefinder/images/mm_20_black.png"; var mm_20_blue = "http://labs.google.com/ridefinder/images/mm_20_blue.png"; var mm_20_brown = "http://labs.google.com/ridefinder/images/mm_20_brown.png"; var mm_20_shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png"; //mm_20_gray var mm_20_gray_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.00000), icon: mm_20_gray }); var mm_20_green_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.01000), icon: mm_20_green }); var mm_20_orange_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.02000), icon: mm_20_orange }); var mm_20_orange_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.03000), icon: mm_20_orange }); var mm_20_purple_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.04000), icon: mm_20_purple }); var mm_20_red_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.05000), icon: mm_20_red }); var mm_20_white_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.06000), icon: mm_20_white }); var mm_20_yellow_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.07000), icon: mm_20_yellow }); var mm_20_black_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.08000), icon: mm_20_black }); var mm_20_blue_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(32.00000,134.09000), icon: mm_20_blue }); var mm_20_brown_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(31.99000,134.00000), icon: mm_20_brown }); var mm_20_shadow_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(31.99000,134.01000), icon: mm_20_shadow }); } function create_marker(options){ var m = new google.maps.Marker(options); return m; } google.maps.event.addDomListener(window,"load",init); $('#ver').text(google.maps.version); </script> |
参考
公開日:
最終更新日:2017/01/13