マーカーアイコンを画像URLにオプションを付けて指定(google.maps.Icon) |Google Maps API v3
Google Maps APIでマーカー(ピン)に対して表示する画像を指定する際に、
その画像の指定方法によってできることに違いが出てきます。
必要に応じて画像指定の方法を選択されるといいでしょう。
ここでは一般的な「image」オブジェクトを介して設定する方法をご紹介します。
概要
マーカーアイコンを画像URLにオプションを付けて指定(google.maps.Icon) |Google Maps API v3
Google Maps APIでマーカーに対して画像を表示する際に利用されるのが、
以下のように、マーカーインスタンスの生成時に、
オプションとしてURLを直接渡す方法です。
この方法で画像を指定した場合、
直接URLを指定しているだけですので、指定した画像全体が表示されることになります。
その為、適切な画像サイズのデータを用意する必要があります。
この方法は以下でご紹介しました。
|
1 2 3 4 5 6 |
var imgurl = "http://gmap.pw/images/googlemymap/icon_200px.png"; var def_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(34.839450, 134.693903), icon: imgurl }); |
利用画像
今回も以下の画像を利用しています。
幅・高さは、それぞれ200pxになっています。
![]()
http://gmap.pw/images/googlemymap/icon_200px.png
上記の画像から、オレンジ色の部分だけを切り出して、
マーカーに設定する例をご紹介します。
全体が200px四方ですので、1色の正方形は50px単位になっています。
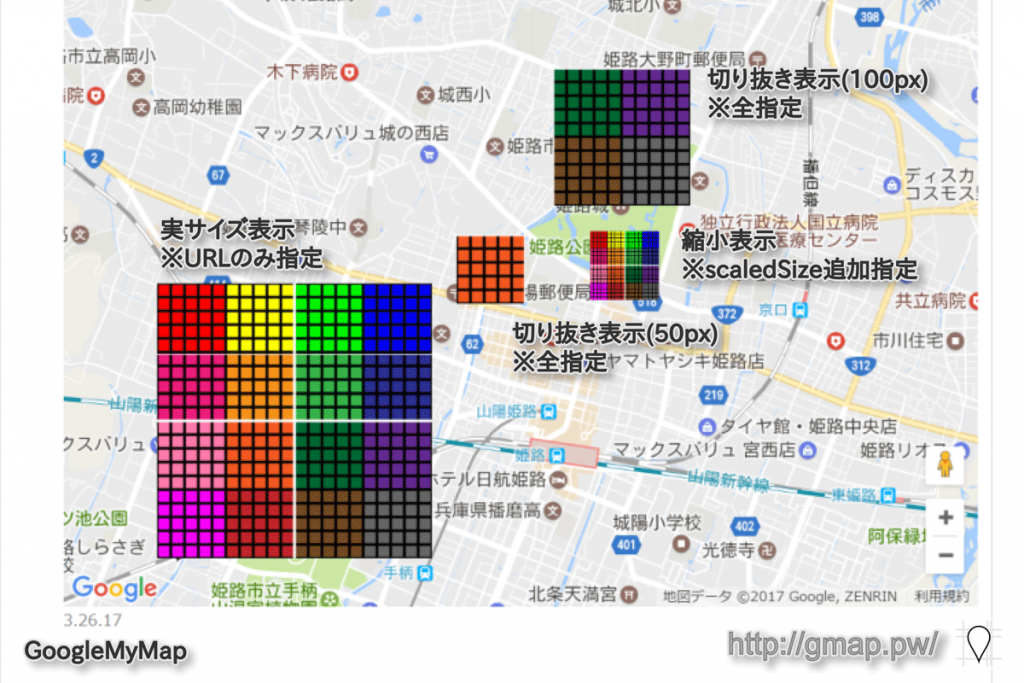
地図の表示例
実行すると以下のように表示されます。
それぞれの表示は以下のようになっています。
「実サイズ表示」の例
左下に表示されている表示です。
200pxの画像をそのまま表示しています。かなり大きく表示されています。
準備した画像サイズが必要以上に大きすぎるような場合には、
よくこのような表示になってしまうものです。
以下のように、画像のURLのみを指定してMarkerImageを生成しています。
|
1 2 3 4 |
//200px表示 var icon_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", }; |
「縮小サイズ表示」の例
中央に表示されている表示部分です。
準備した200pxの画像が、50pxのサイズに縮小されて表示されています。
一番利用したい表示がこの方法かもしれません。
以下の通り、画像のURLと共に、scaledSizeのみを指定しています。
これによって、200pxの画像が、50px表示するという指定になります。
|
1 2 3 4 5 |
//200px→50pxリサイズ指定 var icon_r_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", scaledSize:new google.maps.Size(50, 50) //scaledSize?:Size ※実画像サイズ以下を指定の例:200px→50pxリサイズ }; |
「切り抜き表示50px,100px」の例
右上に表示されている表示例です。
これは画像のリサイズは行わず、与えた画像から一部を切り出して表示する例です。
いわゆる、スプライト表示で利用する手法です。
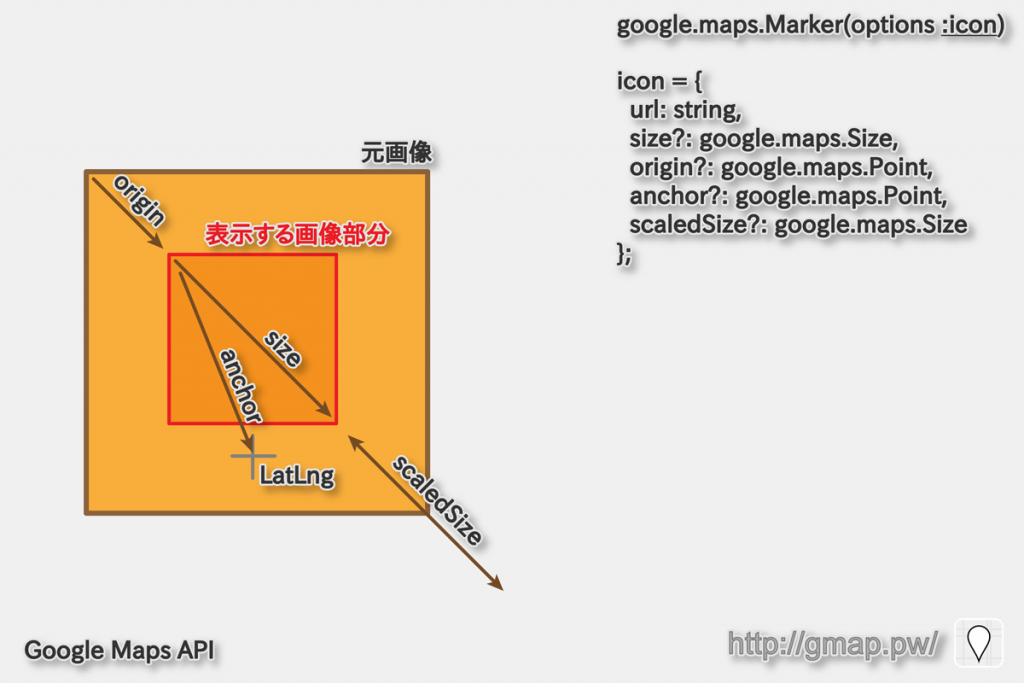
この場合以下のような処理になっています。
50px切り抜き例
URLで指定された画像を、
①「size」で指定されたサイズで表示を行うため、200→50のトリムを行う。
②「origin」で指定された位置からトリム開始とする。50,100なので「横1/4,縦1/2」移動した位置が開始位置になる。
③「anchor」ではトリムされた画像右上から25,50位置をマーカーピン位置とする。(トリム後画像のボトム中心)
|
1 2 3 4 5 6 |
var icon_50_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", size: new google.maps.Size(50,50), //size?:Size トリムサイズ(切り抜き時使用) origin: new google.maps.Point(50,100), //origin?:Point トリム基準点(切り抜き時使用) anchor: new google.maps.Point(25,50) //anchor?:Point ピン位置(省略時:ボトム中央) }; |
100px切り抜き例
URLで指定された画像を、
①「size」で指定されたサイズで表示を行うため、200→100のトリムを行う。
②「origin」で指定された位置からトリム開始とする。100,100なので「横1/2,縦1/2」移動した位置元画像中心が開始位置になる。
③「anchor」ではトリムされた画像右上から50,100位置をマーカーピン位置とする。(トリム後画像のボトム中心)
|
1 2 3 4 5 6 |
var icon_100_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", size: new google.maps.Size(100, 100), origin: new google.maps.Point(100, 100), anchor: new google.maps.Point(50, 100), }; |
サンプルコード
HTML
HTMLではGoogle Mapを表示するエリア(<div id=”gmap_canvas”></div>)を配置しています。
エリアを囲んでいる「<div class=”aspect”></div>」部分は、
ページ表示用の高さ制御用のタグです。
|
1 |
<div class="aspect"><div id="gmap_canvas" class="g_canvas"></div><span id="ver" style="font-size: 0.8em; color: gray;"></span></div> |
CSS
CSSではclass=”aspect”に対して、 幅100%を指定し、 高さをビューポートの50%としています。 GoogleMapを表示するエリア(id=”gmap_canvas”)のサイズを、 class=”aspect”に対しての幅・高さを100%として指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<style type="text/css"> .aspect{ width:100%; height:50vw; } .aspect_normal, .aspect_dot, .aspect_key, .aspect_dotkey{ width:100%; height:25vw; } #gmap_canvas, #gmap_canvas_normal, #gmap_canvas_dot, #gmap_canvas_key, #gmap_canvas_dotkey, div.g_canvas{ width:100%; height:100%; } </style> |
以下のJavaScriptを利用して表示します。
JavaScript
以下のJavaScriptを利用し、上記の画像をマーカーに対して設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<script type="text/javascript"> function init(){ var map_div = document.getElementById("gmap_canvas"); var gmap_canvas = new google.maps.Map(map_div,{ center: new google.maps.LatLng(34.838217, 134.687671), zoom : 14, mapTypeId : google.maps.MapTypeId.ROADMAP }); //200px表示 var icon_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", }; var def_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(34.821381, 134.673513), icon: icon_opt }); //200px→50pxリサイズ指定 var icon_r_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", scaledSize:new google.maps.Size(50, 50) //scaledSize?:Size ※実画像サイズ以下を指定の例:200px→50pxリサイズ }; var rc_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(34.834607, 134.694134), icon: icon_r_opt }); //200px→50px切り抜き指定 var icon_50_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", size: new google.maps.Size(50,50), //size?:Size トリムサイズ(切り抜き時使用) origin: new google.maps.Point(50,100), //origin?:Point トリム基準点(切り抜き時使用) anchor: new google.maps.Point(25,50) //anchor?:Point ピン位置(省略時:ボトム中央) }; var def_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(34.834408, 134.685764), icon: icon_50_opt }); //200px→100px切り抜き指定 var icon_100_opt = { url: "http://gmap.pw/images/googlemymap/icon_200px.png", //url:string URL文字列 size: new google.maps.Size(100, 100), origin: new google.maps.Point(100, 100), anchor: new google.maps.Point(50, 100), }; var mk_marker = create_marker({ map: gmap_canvas, position: new google.maps.LatLng(34.839450, 134.693903), icon: icon_100_opt }); } function create_marker(options){ var m = new google.maps.Marker(options); return m; } google.maps.event.addDomListener(window,"load",init); $('#ver').text(google.maps.version); </script> |
参考
マーカー | Google Maps JavaScript API | Google Developers
Google Maps JavaScript API V3 Reference | Google Maps JavaScript API | Google Developers
MarkerImageクラス – Google Maps API V3リファレンス(非公式)
当サイトにお越しいただきありがとうございます。
当サイトは管理人アルゴリズンが個人で作成を行っているものです。
Google Inc.様とは一切関係はありません。
当サイト内のコンテンツの引用・出典の明記なきものは、
すべて管理人アルゴリズンが著作権を保持するオリジナルコンテンツです。
当サイトでご紹介しております写真等がある場合にも著作権の放棄は致しません。
申し訳ございませんが、無断転載、複製をお断りさせて頂いております。
尚、サイト内コンテンツを引用される際にはご連絡は不要です。
ただし、出典元として当サイト(個別URL)へのリンクをお願いいたします。
コンテンツを有益であると感じていただけましたら非常に光栄です。
ありがとうございます。
記事の作成依頼・更新依頼・削除要請などのご意見ご要望は、
まず、Twitter等よりメンションまたは、メッセージでご連絡を頂けますと幸いです。
@algorhythnn|Twitter
algorhythnn|Google+
algorhythnn|Facebook
運営者はSNS等で個人名等の公開は行わないポリシーで運営しております。
直接のご連絡・取材時などには個人名・屋号でご連絡を差し上げる場合もございますが、
個人名・屋号等をインターネット上で公開されることはご遠慮願います。
公開日: