マイマップで作成したKMLからポリラインGPS座標を取得・加工する|GoogleMyMaps
GoogleMyMaps(Googleマイマップ)はマウス操作で、
Googleマップ上にマーカーやライン、ルートなどを描画できる便利なツールです。
このツールを利用するとラインやルートのGPS座標リストを、
効率的に生成・取得することができるようになります。
ここではGoogleマイマップを利用したGPS座標収集の小技をご紹介します。
マイマップで作成したKMLからポリラインGPS座標を取得・加工する|GoogleMyMaps
まず、GPS座標のリスト(GoogleMapsAPIなどに転用)を取得したい
ルートやポリラインをGoogleマイマップ上で描画しエクスポートを行う事から始めます。
Googleマイマップの作成とポリライン描画
今回利用しているマイマップは以下を利用します。
マイマップから出力したGPS座標をもとにして、
以下のようにGoogleMapsAPIでポリラインの描画を行います。
なお、こうしたゴリゴリした作業は何が正しいという事はありません。
人によってやり方は様々かと思います。
その為、あくまでも「私はこうやっている」というアプローチをここではご紹介しています。
もっといいやり方がある方は、そちらの方法で作業されてください。
あくまでも1つの例をご紹介するまでです。
長々とご紹介していますが、
やっていることは慣れてしまえば単なるルーチンワークです。
ルーチンワークという事はマクロを記録して2回目以降はマクロ実行で、
一気に処理が可能という事です。
GoogleマイマップからのKMLエクスポート
描画ができたらそのデータをKMLにエクスポートします。
エクスポートしたKMLファイルは以下のようなものになります。
KMLファイルからGPS座標抜き出し(エディタ利用)
作成したKMLファイルをサクラエディタで開きます。
※正規表現が利用可能なエディタであれば問いません。
\t - 水平タブコード(HT,TAB)
\n - ラインフィード(LF)(抜粋引用)利用可能な正規表現|正規表現
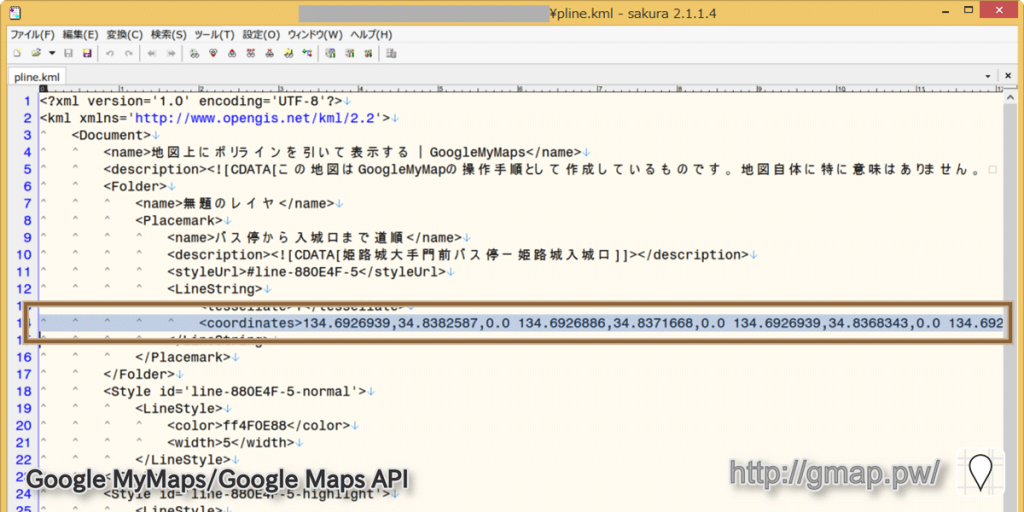
まず、サクラエディタでKMLファイルを開きます。
ファイルを開いたら「<coordinates>・・・</coordinates>」の行をコピーします。
実際には以下のようになっています。
|
1 |
<coordinates>134.6926939,34.8382587,0.0 134.6926886,34.8371668,0.0 134.6926939,34.8368343,0.0 134.6927288,34.8366934,0.0 134.6928254,34.8365812,0.0 134.6929541,34.8364865,0.0 134.6930856,34.8364182,0.0 134.6931848,34.8363786,0.0 134.6932867,34.8363698,0.0 134.693327,34.83635,0.0 134.6933565,34.8363016,0.0 134.6933538,34.8361585,0.0 134.693327,34.83611,0.0 134.6932465,34.8360682,0.0 134.6930453,34.8360374,0.0 134.692989,34.8360132,0.0 134.6928871,34.8359537,0.0 134.6925679,34.8358635,0.0 134.6928254,34.8355398,0.0 134.692871,34.8355112,0.0 134.6931982,34.8354209,0.0 134.6934262,34.8353703,0.0 134.6935469,34.8353461,0.0</coordinates> |
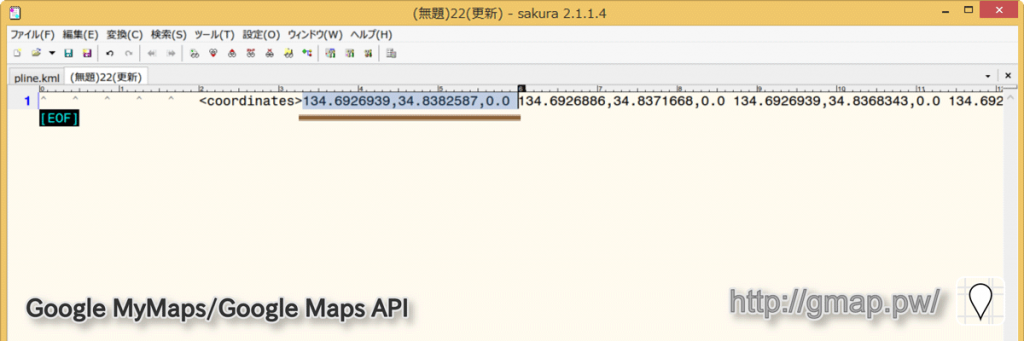
コピーしたら新しいエディタウィンドウに貼り付けます。
「134.6926939,34.8382587,0.0 」の2つのカンマで区切られた
3要素が1GPS座標のセットです。
3番目の「0.0」は高度ですがマイマップからは常に0.0が出力されます。
以下のコーディングに合った形に取得した座標の体裁を整えます。
(補足)GoogleMapsAPIのポリラインGPS座標指定例
パスの指定は以下のようなオプション指定で行えます。
|
1 2 3 |
path:[new google.maps.LatLng(34.827463, 134.690208), new google.maps.LatLng(34.839449, 134.693905) ] |
この例は以下でご紹介したものです。
または、以下のような連想配列で指定する事もできます。
個人的には、new.new.new…とnewが連呼される感が嫌いなので、
以下を利用することが多いです。
|
1 2 3 4 |
path:[ {lat:34.827463, lng:134.690208}, {lat:34.839449, lng:134.693905} ] |
エディタによる置換処理
実際に置換を行っていきます。
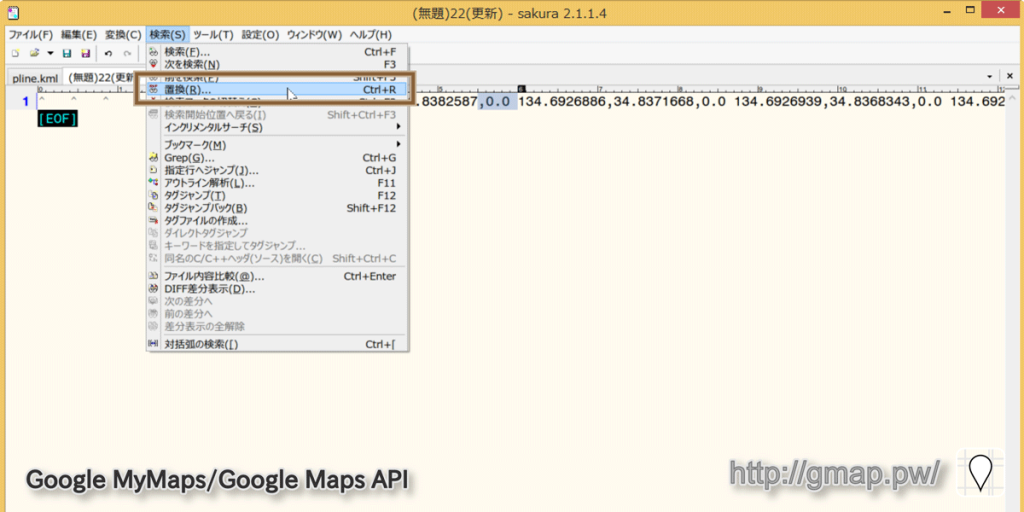
「検索(S)」-「置換(R)」を選択します。
置換メニューが開きます。
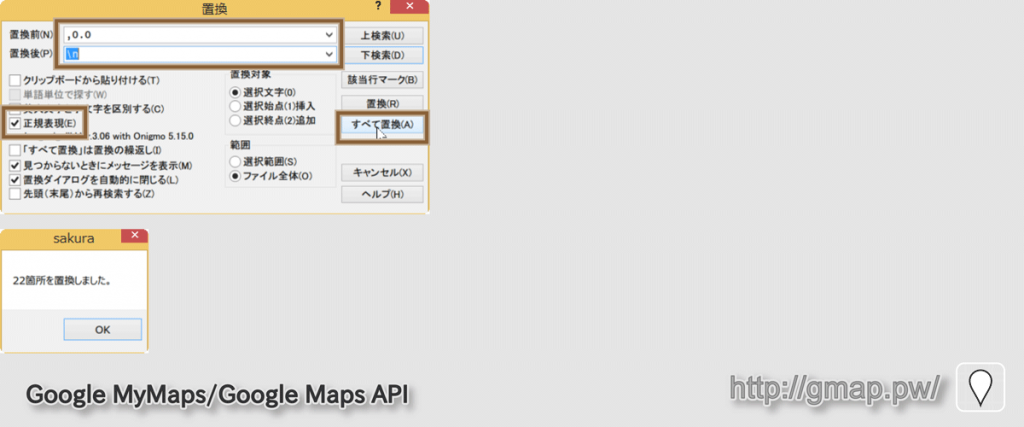
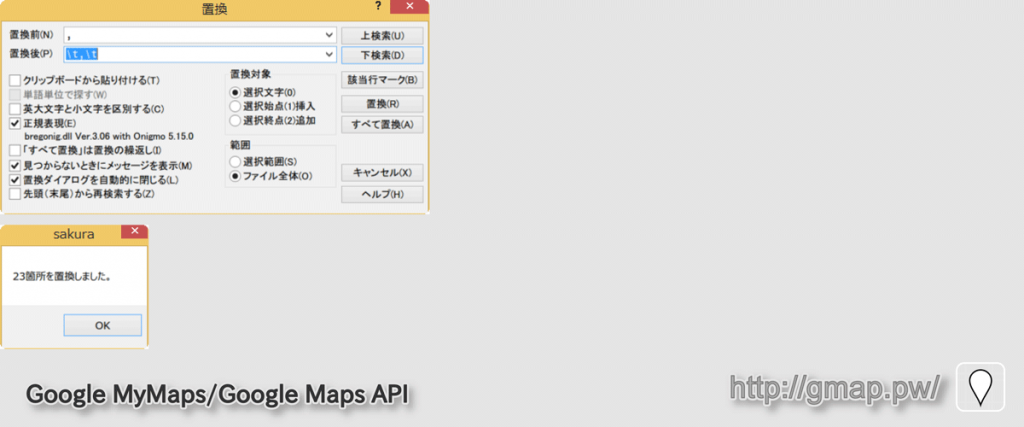
中程の「正規表現」に必ずチェックを入れ、以下の置換を行います。
置換前: ,0.0
置換後: \n (改行の正規表現)
入力が完了したら「すべて置換」で処理を実行します。
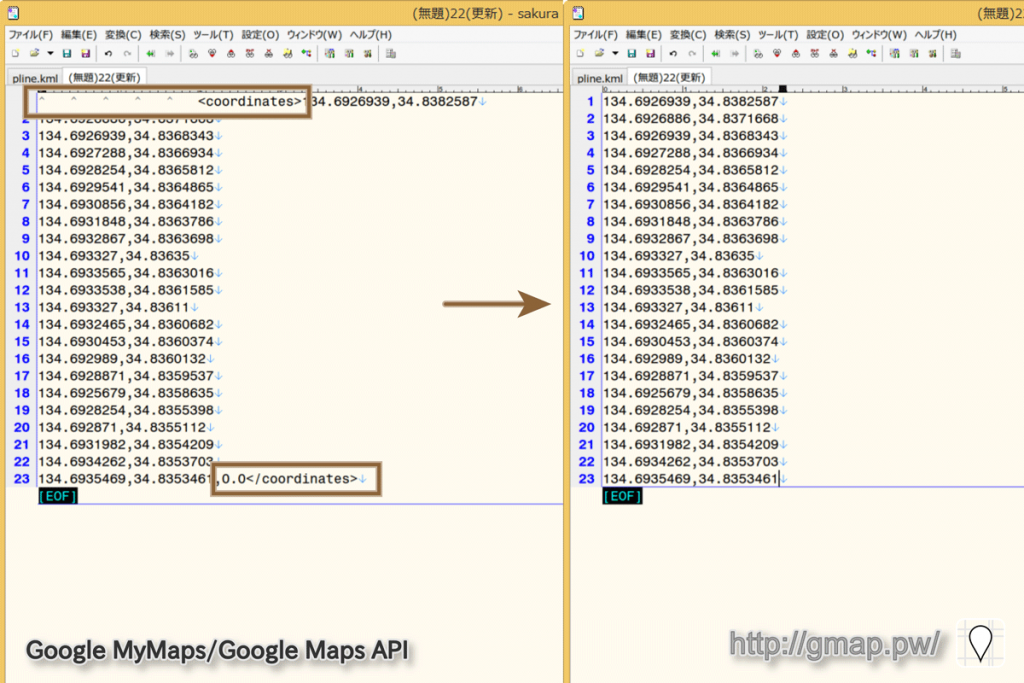
以下の通り、1GPS座標ごとに改行されリストになります。
最初と最後の部分は手で削除して、右のリストのように整えます。
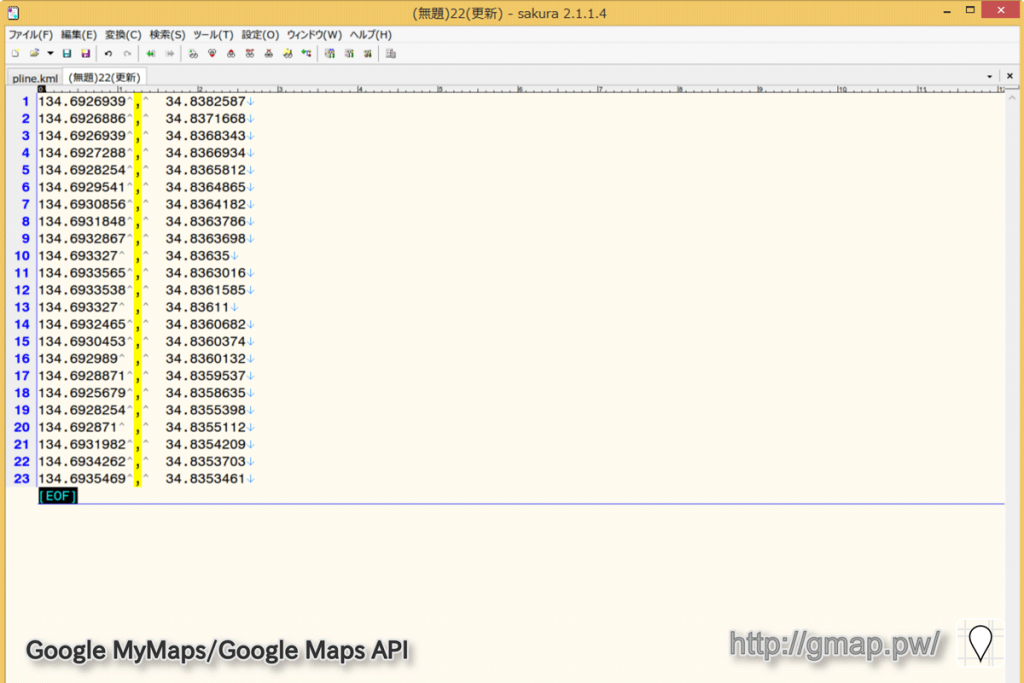
次にカンマの置換を行います。
同じく正規表現にチェックを入れておきます。
置換前: ,
置換後: \t,\t (タブの正規表現)
入力が完了したら「すべて置換」で処理を実行します。
置換後の状態です各GPS座標の前半と後半の間にタブが2つ挿入されました。
これで一旦、エディタによる置換は完了です。
以後は、Excelで処理します。
ここまでの作業をルーチン化するには、
サクラエディタのマクロ機能を使うと便利です。
GPS座標のExcelによる体裁処理
ここでは以下の形式にExcelで編集します。
目標は以下の2,3行目に貼り付ける形式のデータを作成する事です。
|
1 2 3 4 |
path:[ {lat:34.827463, lng:134.690208}, {lat:34.839449, lng:134.693905} ] |
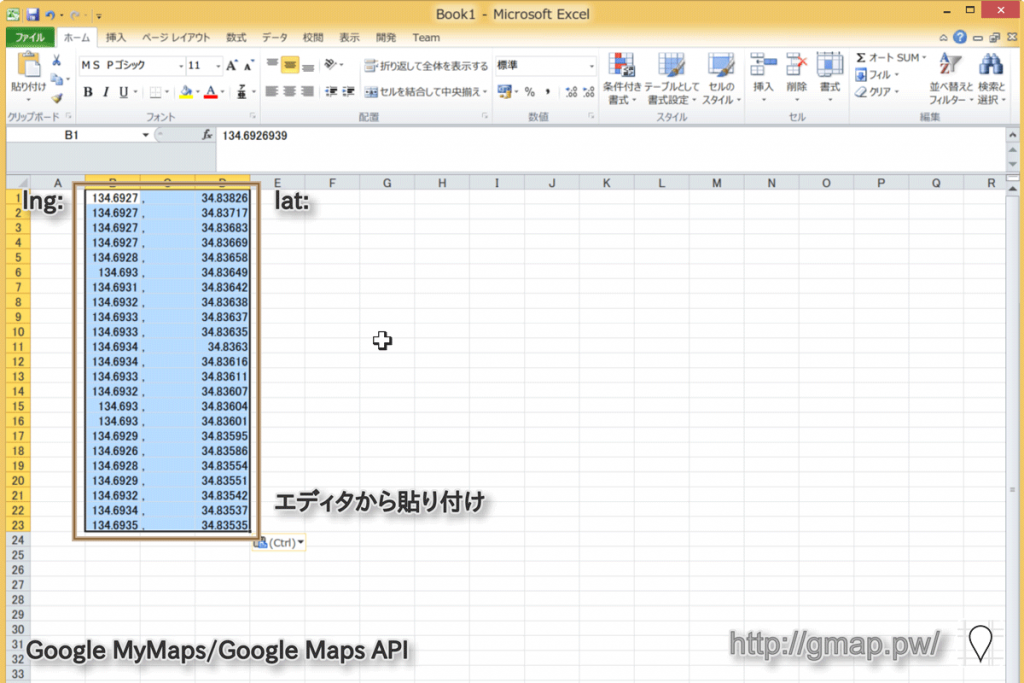
エクセルを起動し、B1セルを選択した状態で、
エディタから全行をコピーし、貼り付けます。
貼り付けを行うと、以下のようになります。
(注意)
Googleマイマップから出力したKMLデータのLat,LngのGPS座標は、
出力時点で「Lng,Lat」と順番が逆(GoogleMapsAPIから見て)になっています。
連想配列なので「{Lng:xxxxxxx, Lat:xxxxxxx}」と指定しても問題はありませんが、
一般に「{Lat:xxxxxxx, Lng:xxxxxxx}」の順で表現することが多いので、
間違いを減らす意味でも、Lat,Lngの順に入れ替えを行います。
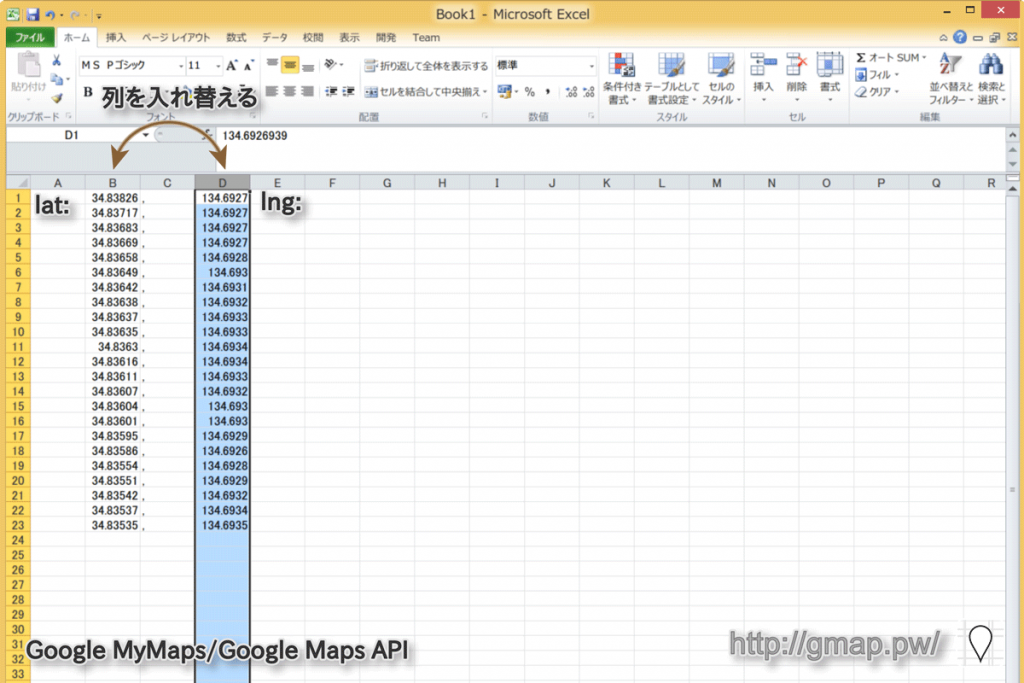
Excelでは列を切り取って、貼り付けを2回行えば、
簡単に列の入れ替えは可能です。
入れ替えを終えた状態です。
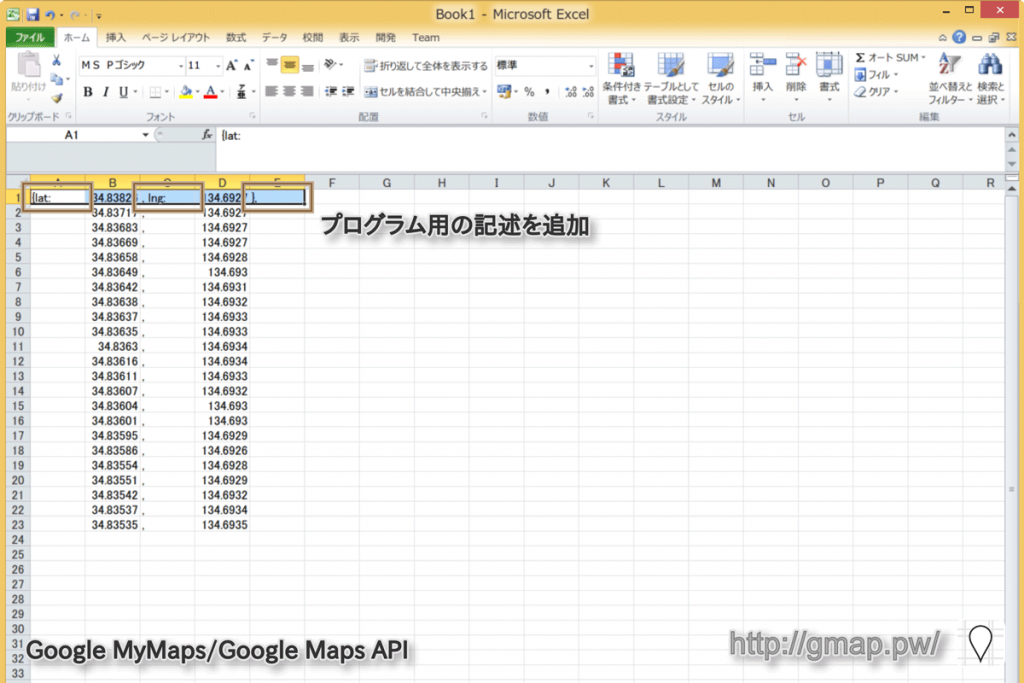
次に、プログラム内の連想配列で利用する構文に必要な情報を入力します。
以下のように、3つの列にそれぞれ入力します。
A列 {lat:
C列 , lng:
E列 },
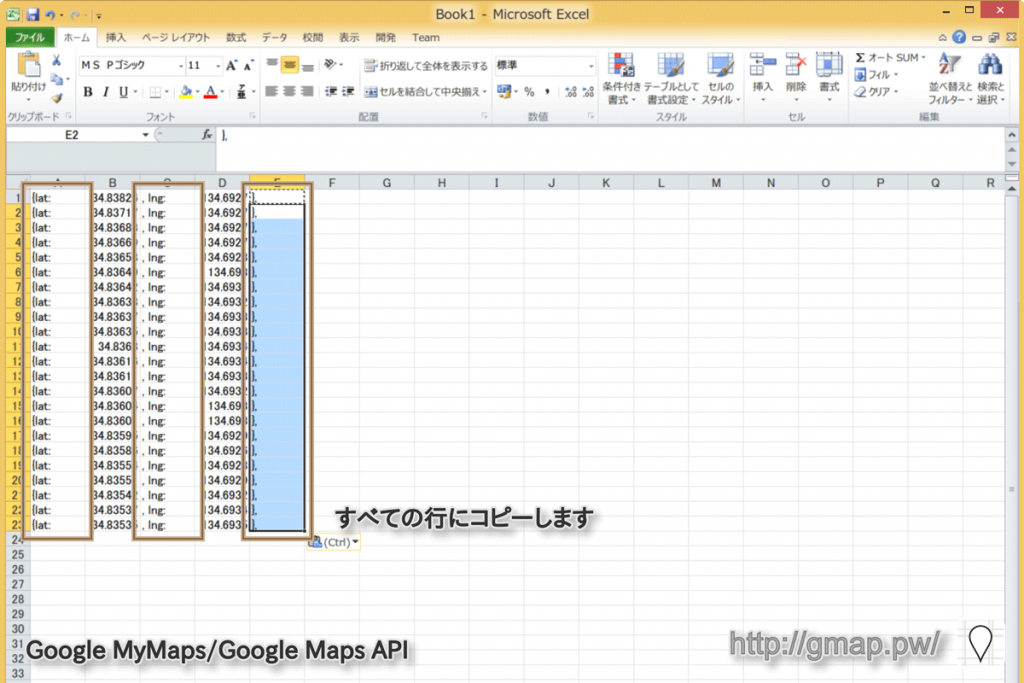
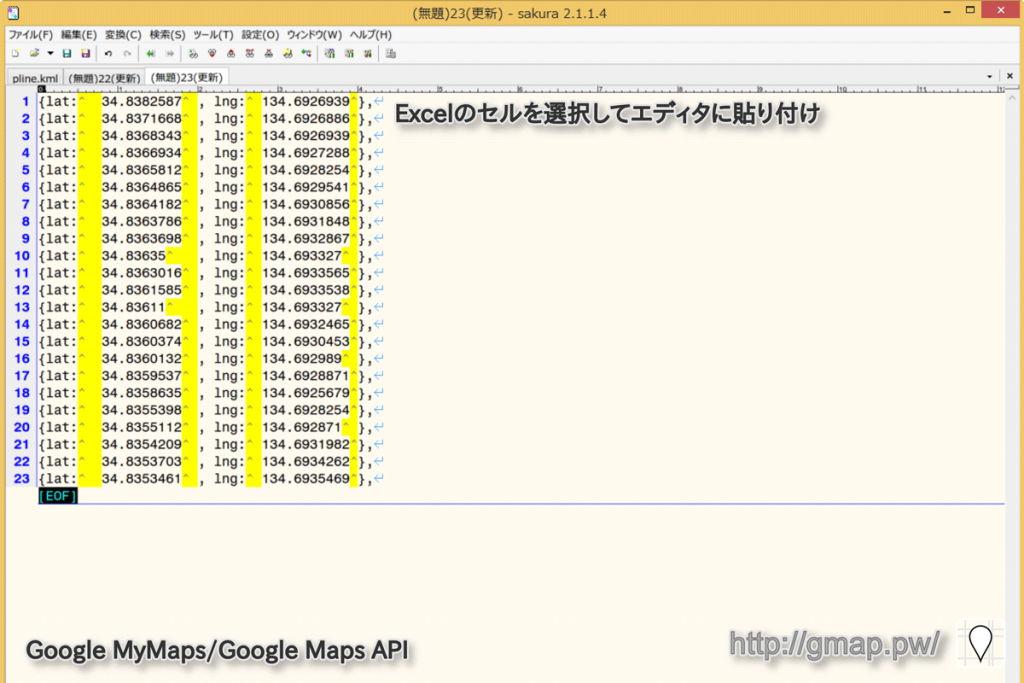
それぞれの列に入力した値を、全行に反映します。
以上でExcelでの作業は終了です。
このままソースとして貼り付けてもタブが入っているだけなので動作はします。
気分的にもう一度エディタでタブの置換を行います。
サクラエディタで最終体裁処理
サクラエディタにExcelで作成したセルをすべて選択し貼り付けます。
1セルごとにタブが入っています。
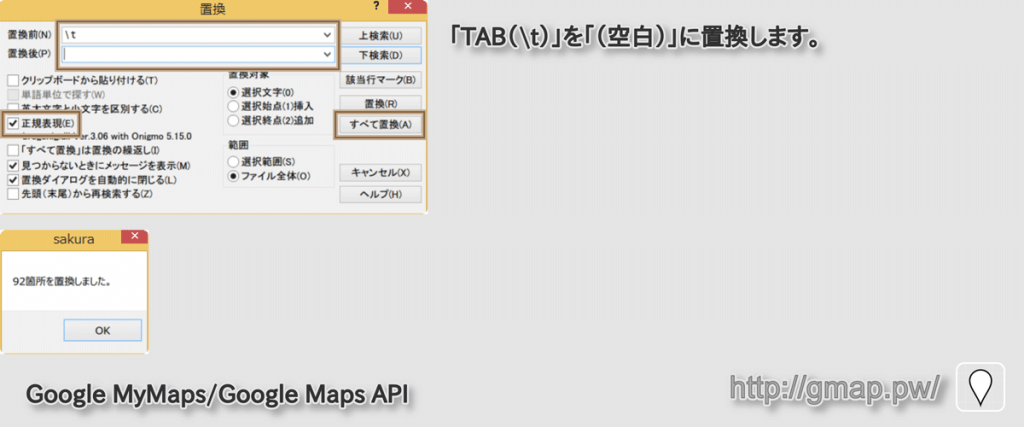
置換でタブを空白に置き換えます。
ここでも同じく正規表現にチェックを入れておきます。
置換前: \t(タブの正規表現)
置換後: (空白)
入力が完了したら「すべて置換」で処理を実行します。
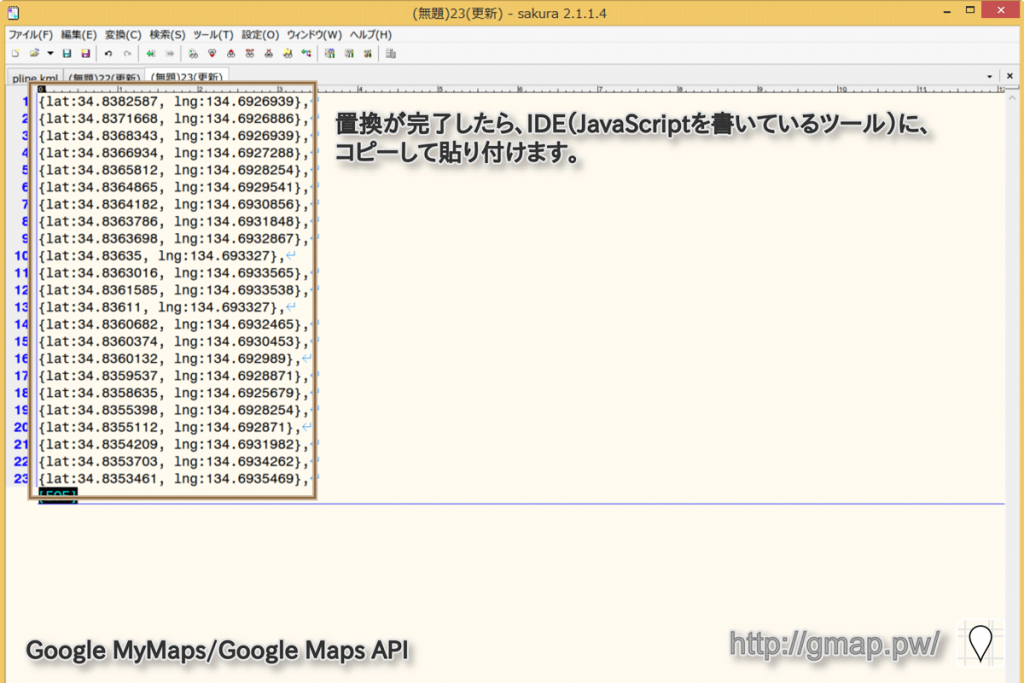
置換が完了した状態です。
これで連想配列部分のソースは完了です。
開発ツール(IDE)へ連想配列の貼り付け
JavaScriptをどのような開発ツール(IDE)で書かれているかは人それぞれかと思いますが、
私はEclipseを利用しています。
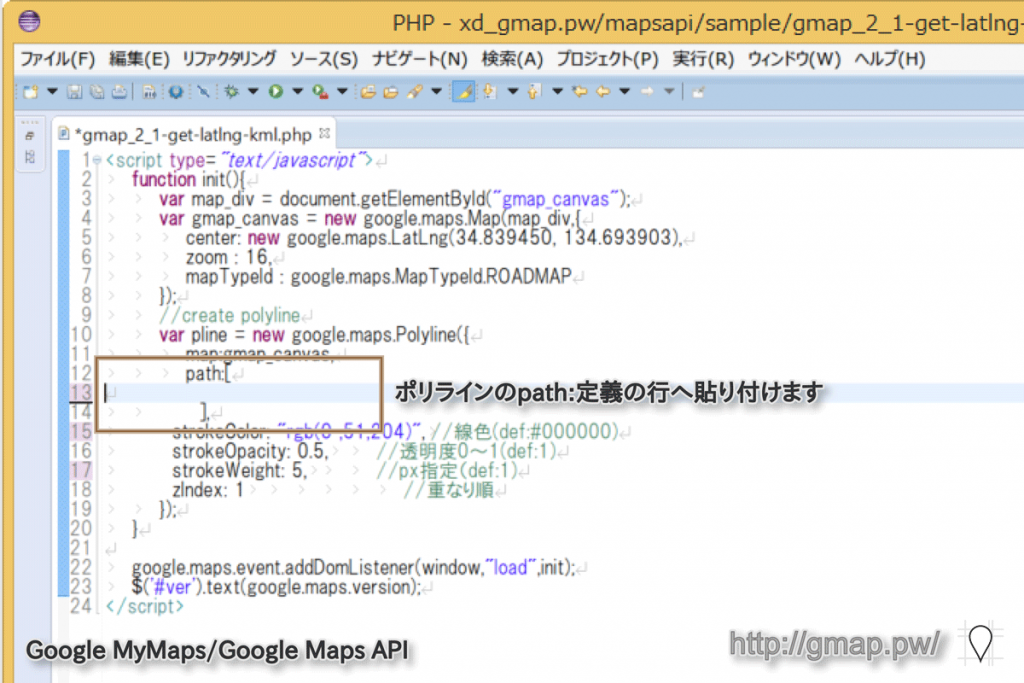
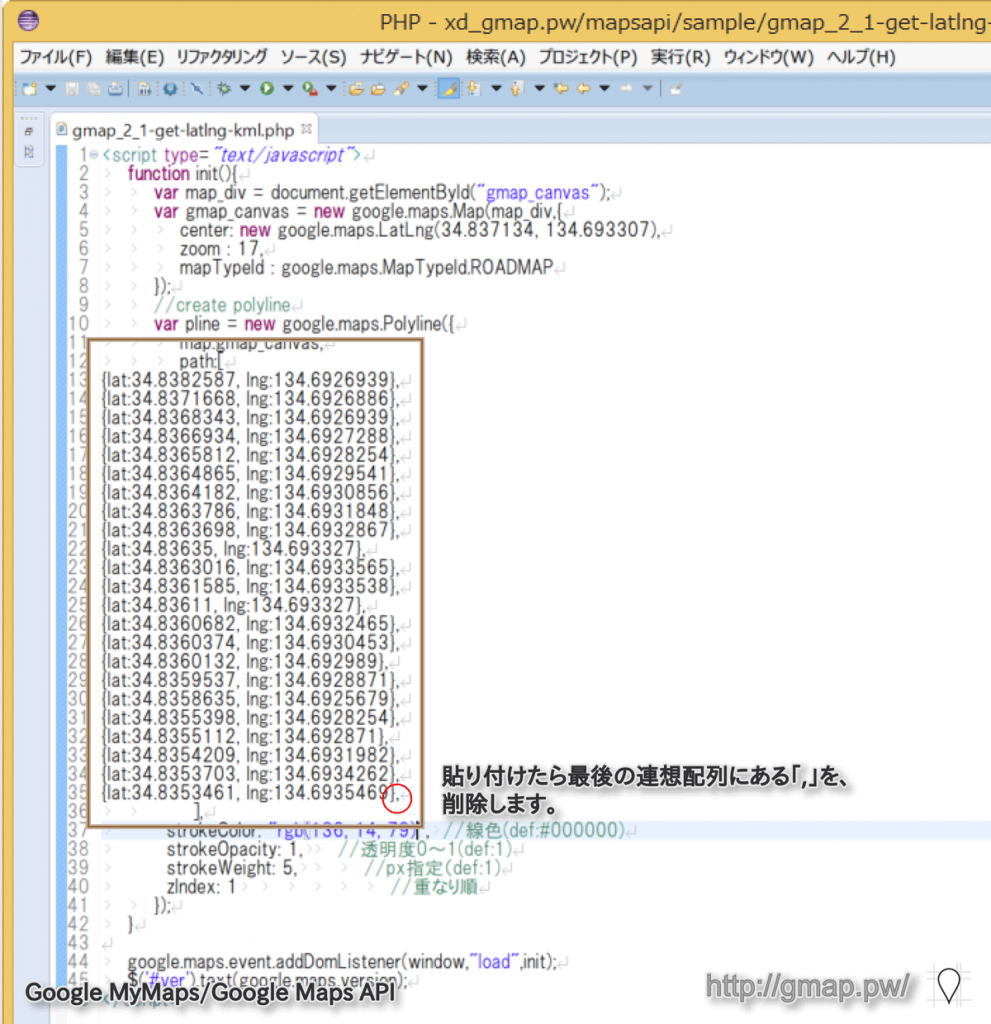
以下のように、ポリラインの「path:[・・・]」部分に、
作成した連想配列を貼り付けて導入します。
貼り付けた状態です。
連想配列の最後にある「,」は不要ですので手で削除します。
これでパスの定義が完了しました。
今回は20ポイント程度のパスデータを、
エディタで変換しつつソースにする例をご紹介しました。
実際の利用ではデータベースにCSVでインポート
この手法を利用すれば、ポイント数が多くなった長いポリラインも、
一括して処理が行えます。
通常、パスデータをJavaScriptに直接記述するのは稀でしょうし、
データベースからJSONなどで受け取るような仕組みになると思います。
そのような場合も、Excelで必要なデータ(座標以外の情報等)を、
テーブルで作成し、CSV形式で出力し、
データベースにインポートすることで一気にデータの作成が可能になります。
Googleマイマップで作成したポリライン(画面で確認ができる)を、
そのままGoogleMapsAPIに再現することができますので、
GPS座標データを効率的に集めることができます。
Googleマイマップで2点間のルートを作成させ、
途中の経由点のみを調整し、KMLで出力すれば、
最少の労力でポリライン座標を集めることができます。
以下に本投稿で表示しているGoogleMapsAPIのサンプルソースを書き添えます。
サンプルコード
HTML
HTMLではGoogle Mapを表示するエリア(<div id=”gmap_canvas”></div>)を配置しています。
エリアを囲んでいる「<div class=”aspect”></div>」部分は、
ページ表示用の高さ制御用のタグです。
|
1 |
<div class="aspect"><div id="gmap_canvas" class="g_canvas"></div><span id="ver" style="font-size: 0.8em; color: gray;"></span></div> |
CSS
CSSではclass=”aspect”に対して、 幅100%を指定し、 高さをビューポートの50%としています。 GoogleMapを表示するエリア(id=”gmap_canvas”)のサイズを、 class=”aspect”に対しての幅・高さを100%として指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<style type="text/css"> .aspect{ width:100%; height:50vw; } .aspect_normal, .aspect_dot, .aspect_key, .aspect_dotkey{ width:100%; height:25vw; } #gmap_canvas, #gmap_canvas_normal, #gmap_canvas_dot, #gmap_canvas_key, #gmap_canvas_dotkey, div.g_canvas{ width:100%; height:100%; } </style> |
JavaScript
Polylineインスタンスを生成時に、
対象のmapインスタンスをパラメータで渡します。
同時にラインを描画する座標を指定し、表示の色・透明度・重なり順を指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<script type="text/javascript"> function init(){ var map_div = document.getElementById("gmap_canvas"); var gmap_canvas = new google.maps.Map(map_div,{ center: new google.maps.LatLng(34.837134, 134.693307), zoom : 17, mapTypeId : google.maps.MapTypeId.ROADMAP }); //create polyline var pline = new google.maps.Polyline({ map:gmap_canvas, path:[ {lat:34.8382587, lng:134.6926939}, {lat:34.8371668, lng:134.6926886}, {lat:34.8368343, lng:134.6926939}, {lat:34.8366934, lng:134.6927288}, {lat:34.8365812, lng:134.6928254}, {lat:34.8364865, lng:134.6929541}, {lat:34.8364182, lng:134.6930856}, {lat:34.8363786, lng:134.6931848}, {lat:34.8363698, lng:134.6932867}, {lat:34.83635, lng:134.693327}, {lat:34.8363016, lng:134.6933565}, {lat:34.8361585, lng:134.6933538}, {lat:34.83611, lng:134.693327}, {lat:34.8360682, lng:134.6932465}, {lat:34.8360374, lng:134.6930453}, {lat:34.8360132, lng:134.692989}, {lat:34.8359537, lng:134.6928871}, {lat:34.8358635, lng:134.6925679}, {lat:34.8355398, lng:134.6928254}, {lat:34.8355112, lng:134.692871}, {lat:34.8354209, lng:134.6931982}, {lat:34.8353703, lng:134.6934262}, {lat:34.8353461, lng:134.6935469} ], strokeColor: "rgb(136, 14, 79)", //線色(def:#000000) strokeOpacity: 1, //透明度0~1(def:1) strokeWeight: 5, //px指定(def:1) zIndex: 1 //重なり順 }); } google.maps.event.addDomListener(window,"load",init); $('#ver').text(google.maps.version); </script> |
別途、GoogleMapsAPIのライブラリを読み込む記述が必要です。 ご自分が取得されたAPIキーを以下のコードの(YourAPIkey)部分に置き換えて設定してください。
|
1 2 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=(YourAPIkey)&v=3"></script> |
参考
参考情報は特にありません。
当サイトにお越しいただきありがとうございます。
当サイトは管理人アルゴリズンが個人で作成を行っているものです。
Google Inc.様とは一切関係はありません。
当サイト内のコンテンツの引用・出典の明記なきものは、
すべて管理人アルゴリズンが著作権を保持するオリジナルコンテンツです。
当サイトでご紹介しております写真等がある場合にも著作権の放棄は致しません。
申し訳ございませんが、無断転載、複製をお断りさせて頂いております。
尚、サイト内コンテンツを引用される際にはご連絡は不要です。
ただし、出典元として当サイト(個別URL)へのリンクをお願いいたします。
コンテンツを有益であると感じていただけましたら非常に光栄です。
ありがとうございます。
記事の作成依頼・更新依頼・削除要請などのご意見ご要望は、
まず、Twitter等よりメンションまたは、メッセージでご連絡を頂けますと幸いです。
@algorhythnn|Twitter
algorhythnn|Google+
algorhythnn|Facebook
運営者はSNS等で個人名等の公開は行わないポリシーで運営しております。
直接のご連絡・取材時などには個人名・屋号でご連絡を差し上げる場合もございますが、
個人名・屋号等をインターネット上で公開されることはご遠慮願います。
公開日: