マーカー(ピン・アイコン)カラー値の一覧|GoogleMyMaps
GoogleMyMaps(Googleマイマップ)では、
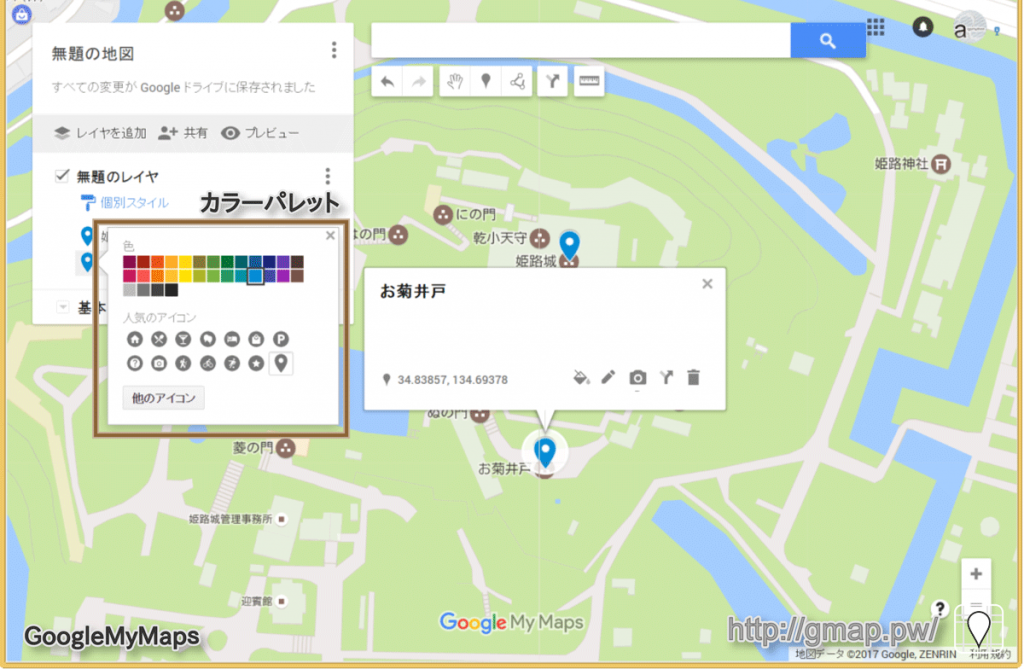
マーカー(ピン)の色を変更することができます。
ここではGoogleMapsAPI側で互換性を保って色指定を行うために、
GoogleMyMapsのカラーパレットの色を一覧化しておきます。
アイコンカラー値の一覧|GoogleMyMaps
GoogleMyMapsにてマーカーの色変更を行う際に利用する
カラーパレットはマウスオーバーすることで、RGB値の色が表示されます。
その為、この値をそのまま利用すれば、
他の配色との整合を取る事などができるようになっています。
以下が全30色になります。
上段
中段
下段
このRGB値をIllustratorやPhotoshopなどで色指定し、
独自アイコンなどを作成すれば、
デフォルトアイコン色と相性がいいアイコンが作成できるかと思います。
当サイトにお越しいただきありがとうございます。
当サイトは管理人アルゴリズンが個人で作成を行っているものです。
Google Inc.様とは一切関係はありません。
当サイト内のコンテンツの引用・出典の明記なきものは、
すべて管理人アルゴリズンが著作権を保持するオリジナルコンテンツです。
当サイトでご紹介しております写真等がある場合にも著作権の放棄は致しません。
申し訳ございませんが、無断転載、複製をお断りさせて頂いております。
尚、サイト内コンテンツを引用される際にはご連絡は不要です。
ただし、出典元として当サイト(個別URL)へのリンクをお願いいたします。
コンテンツを有益であると感じていただけましたら非常に光栄です。
ありがとうございます。
記事の作成依頼・更新依頼・削除要請などのご意見ご要望は、
まず、Twitter等よりメンションまたは、メッセージでご連絡を頂けますと幸いです。
@algorhythnn|Twitter
algorhythnn|Google+
algorhythnn|Facebook
運営者はSNS等で個人名等の公開は行わないポリシーで運営しております。
直接のご連絡・取材時などには個人名・屋号でご連絡を差し上げる場合もございますが、
個人名・屋号等をインターネット上で公開されることはご遠慮願います。
公開日:
最終更新日:2017/01/15